Hotstar Reimagined: Transforming Content Viewing as We Know It
Project Brief
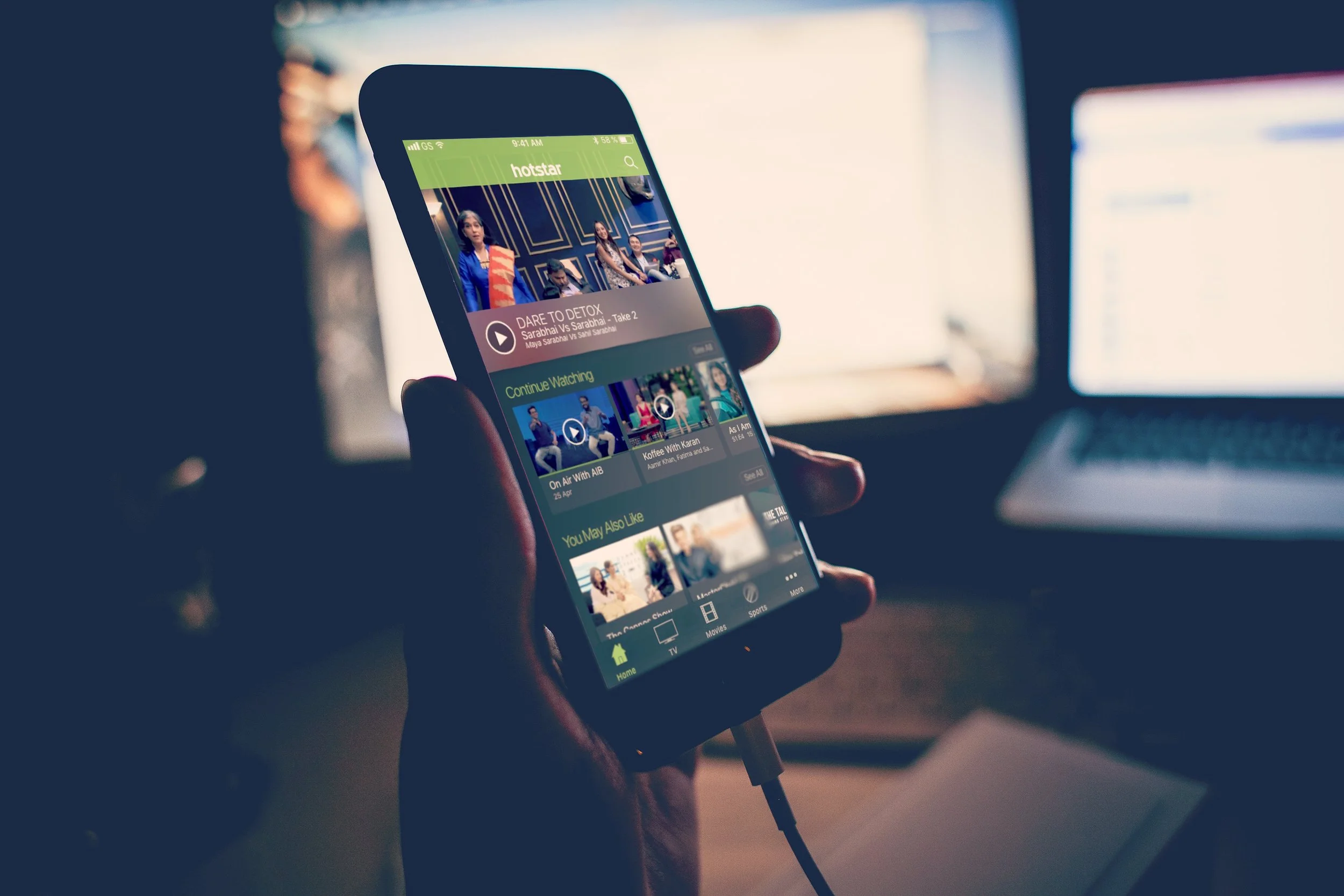
Looking beyond the scope of a popular app to enhance its experience. This hypothetical project on Hotstar dealt with proposing value addition concepts to enhance the content consumption experience of the viewers, within the constraints of the existing structure of the application.
Category UX/UI Design
Duration 13 weeks
Team Individual
PROJECT TIMELINE
PROJECT ANALYSIS
The project began with a thorough analysis of the application, target market & competitor study. This involved studying the evolving trends of content viewing.
USER RESEARCH
This stage included face-to-face and telephonic interviews to understand user’s needs, aspirations and requirements. Output was a set of 3 personas.
IDEATION
Based on the research, concepts were generated to enhance the user engagement & add value. These were validated across various parameters.
DESIGN PROCESS
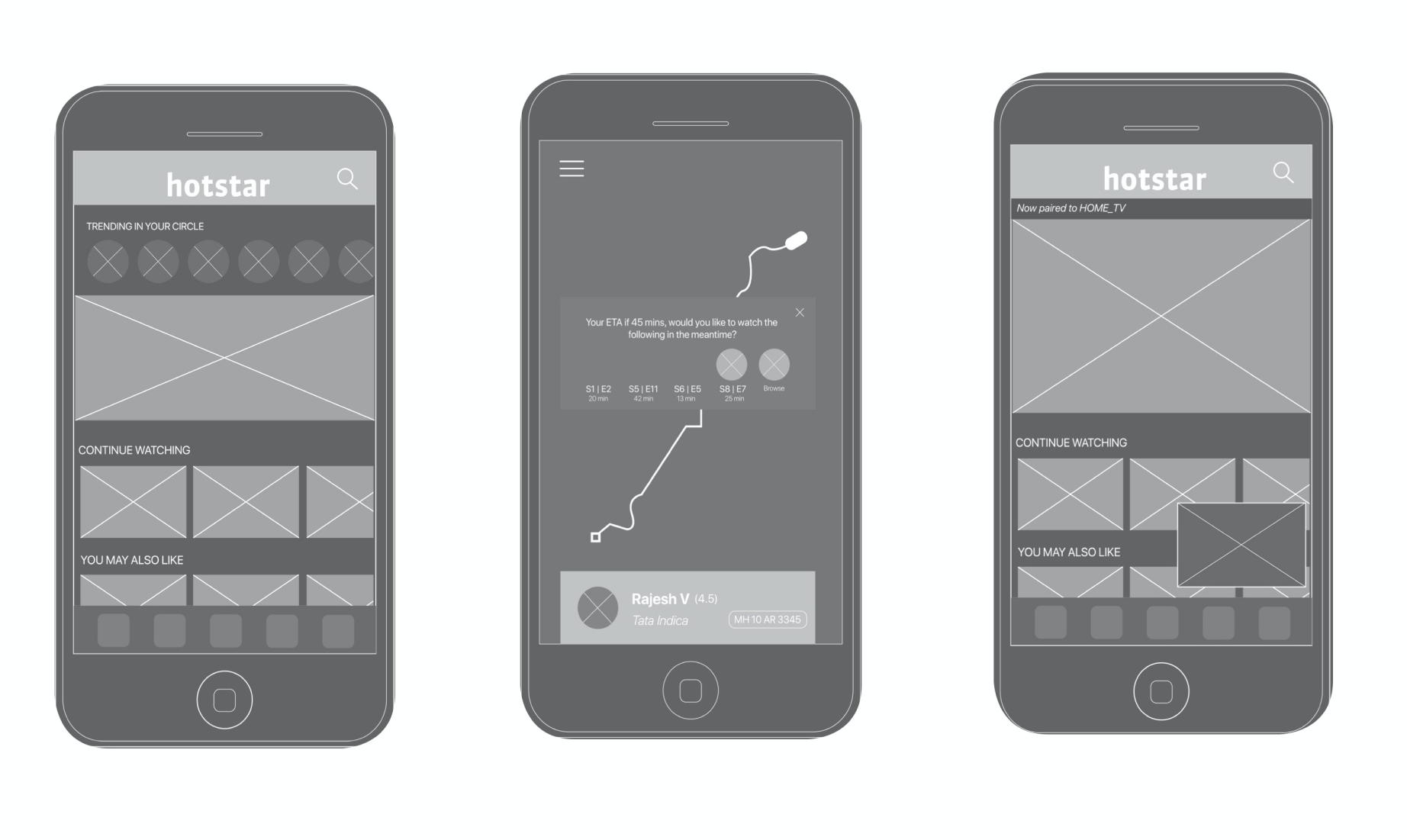
The generated concepts were shortlisted and followed by building wireframes to weave these ideas into the current application framework.
FINAL OUTPUT
Further visual screens were designed to make the user interface look more clean and simple. Final output included 5 finalised concepts with interactive prototypes.
UNDERSTANDING THE CONTENT VIEWING MARKET
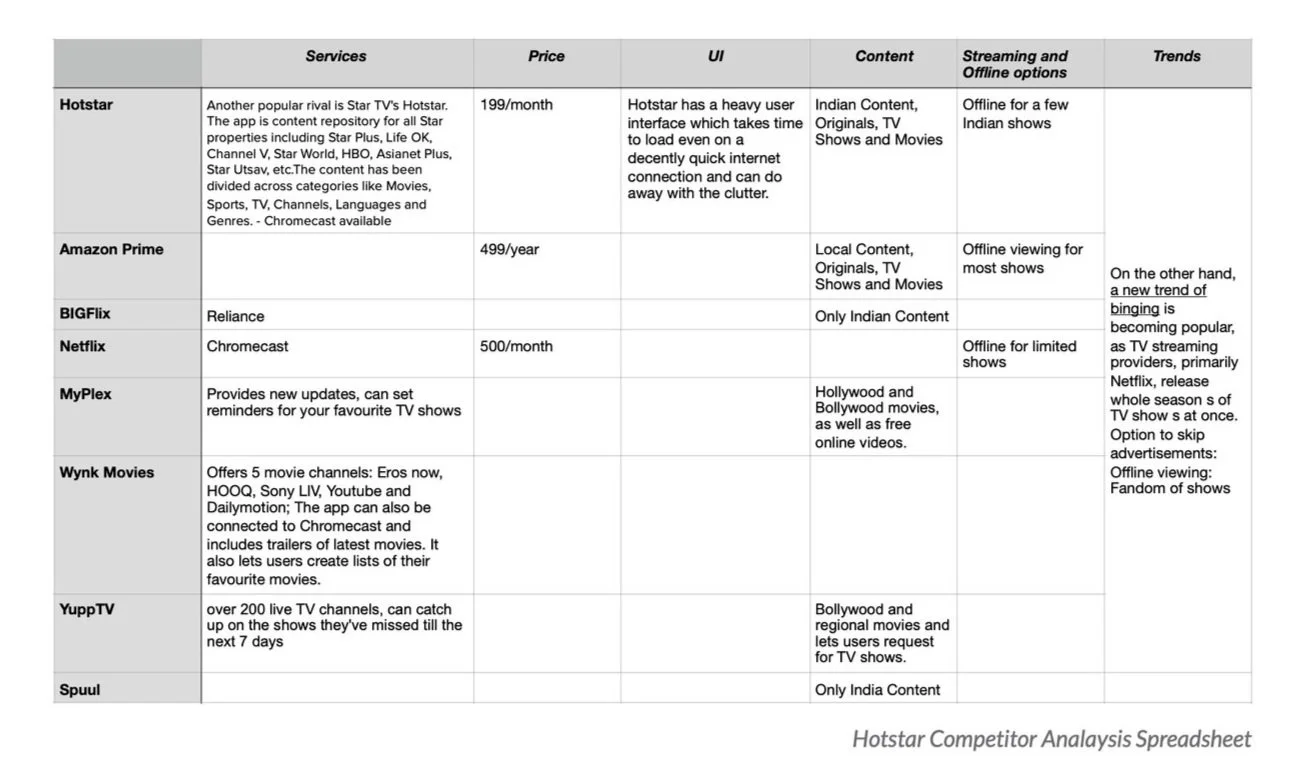
📊 Competitor Analysis
The objective of this analysis was to understand the market position of Hotstar and where it stands in comparison to it’s other counterparts and also study the various other features, factors and trends that this section of the industry has to give for their consumers. The review was broadly categorised based on the services these OTT providers had to offer, analysing their price range, the assortment of content, salient features, their USPs and the overall trends in the chosen market.
💬 Primary: Interviews
The second phase of the research involved conducting face-to-face and telephonic interviews to get a strong understanding of the target market, their aspirations, requirements and needs.
To achieve the same, I spoke to a total of around 12 people from various backgrounds ranging from students to retired citizens. Based on these interviews, the target market was broadly categorised into 3 personas which represent the target market.
IDEATION
The approach I adopted for this was to pick industries or categories from the app stores, available on android as well as iOS, and ideate to check how it could work in collaboration with an entertainment application like Hotstar. The user aspirations derived, from the interviews, were also taken into account to ensure that the ideas generated were in sync with the requirements of the target market.
The ideas generated in the process were validated against parameters like need, financially viable, scalability, alignment with the aspirations of the target market, the product deliverables and many more.
DESIGN PROCESS
UX Approach
The UX process for the project began by finalising the concepts, the concepts proposed were all additions to the current structure of the Hotstar application.
This stage required that the Hotstar mobile application be studied in detail to understand the vision and motive, user flows and structure. This equipped me to weave the suggested concepts into the existing Hotstar wireframe.
UI Approach
The user interface of the Hotstar app feels native to Android TV’s UI, with a row of cards divided by headers. Having said that, the aesthetic appeal of the app is comparatively lower than its competitor Netflix. The green with the white lacked contrast which didn’t create much interest.
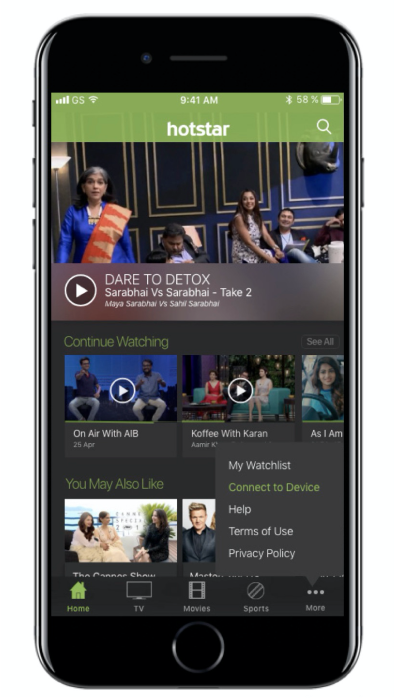
To counter this, taking inspiration from its market competitors, Amazon Prime and Netflix, I decided to create a dark theme interface for Hotstar, retaining the visual language of Hotstar. The redesigned user interface has clean approach with Hotstar green taking major focus complemented by shades of grey and black.
FINAL OUTCOME
The final output included 5 exclusive concepts ranging from integrating Hotstar with cab services to productivity applications like Asana, among others. The concepts were compiled as individual prototypes that explained each of the user flows in detail, without compromising on the existing structure of Hotstar.
CONCEPT 01
Hotstar Remote Screening
Does your mother find it difficult to stream her daily soaps on Hotstar? Stream or schedule content on all your devices remotely through a few simple taps on the mobile app.
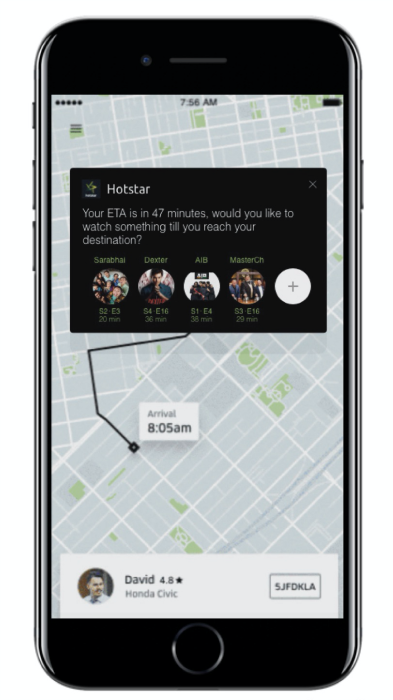
CONCEPT 02
Personalised Content On-The-Go
Feeling frustrated after a two hour long cab ride to work? Hotstar makes it easy for you watch your personalised content based on your ride-time estimate as soon as your ride starts.
CONCEPT 04
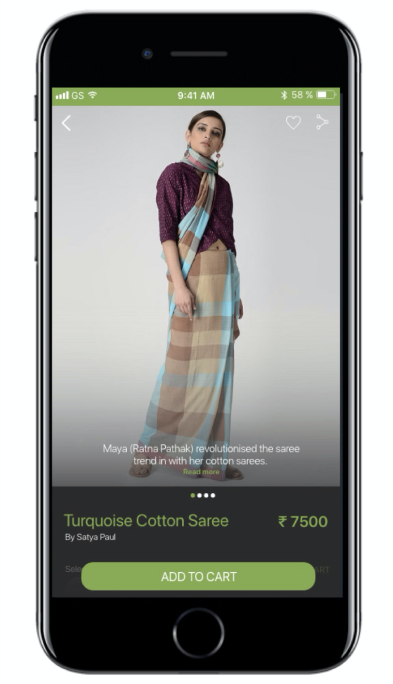
Watch and Shop
Drooling over that Rachel Green outfit from F.R.I.E.N.D.S.? Or Maya’s sarees from Sarabhai vs Sarabhai? What if Hotstar gave you suggestions on where buy those outfits and other iconic artefacts from your favourite shows?
CONCEPT 03
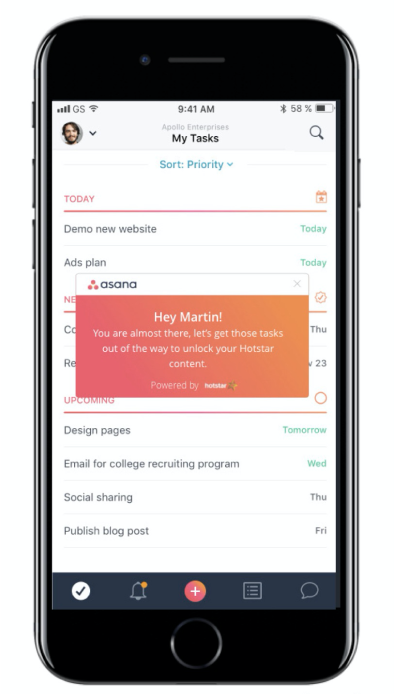
CONCEPT 05
No More Backlogs
Have you ever procrastinated work thinking 'just one more episode', but somehow ended up on a four-season marathon? Overcome that by locking your Hotstar content as rewards for finishing up your scheduled tasks on your productivity apps.
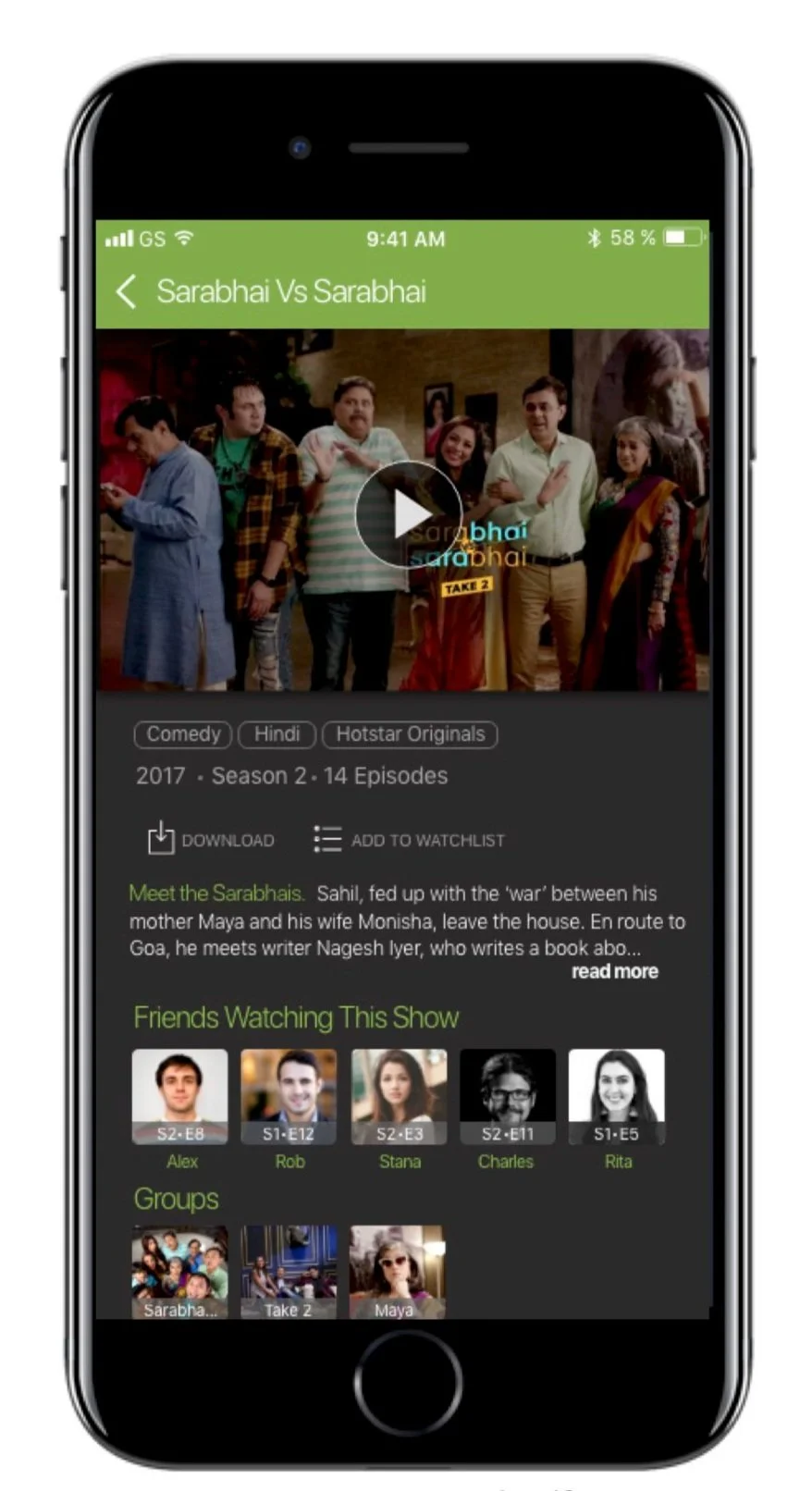
Social Watching
Have you ever procrastinated work thinking 'just one more episode', but somehow ended up on a four-season marathon? Overcome that by locking your Hotstar content as rewards for finishing up your scheduled tasks on your productivity apps.
NOTE: This project was done as a part of my graduation project (2018) titled ‘User Engagement in User Experience’ at MonsoonFish Pvt. Ltd under the mentorship of my project guides.